| vite(vue3+ts)配置开发、测试、生产环境 | 您所在的位置:网站首页 › 测试环境 预发布环境信息 › vite(vue3+ts)配置开发、测试、生产环境 |
vite(vue3+ts)配置开发、测试、生产环境
|
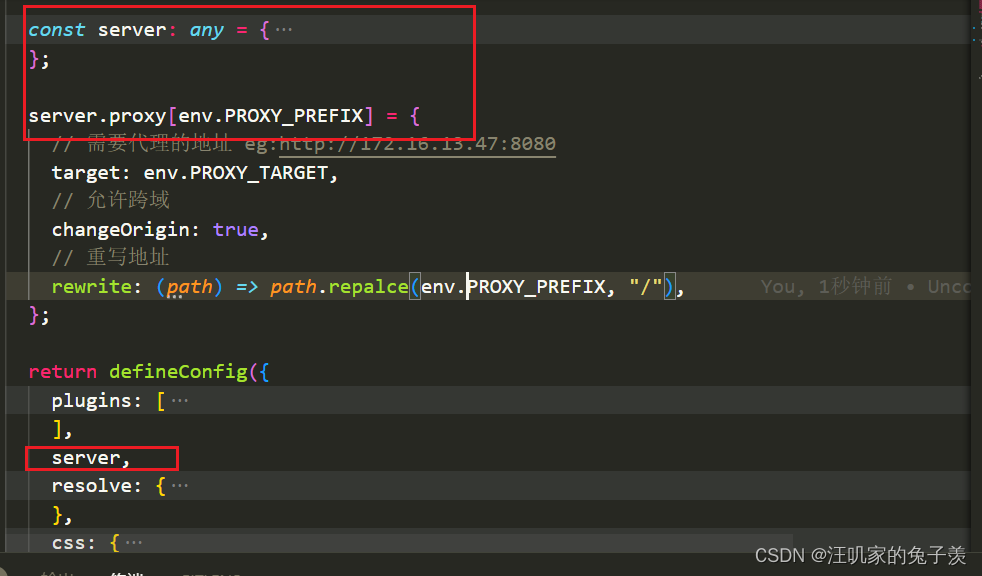
关于vite配置开发、测试、生产环境的记录。 一、创建配置文件1、与src目录同级创建配置文件 | |—src— | |—components |—views |—.env.development |—.env.production |—.env.test 2、文件配置内容 MODE :用于区分每个环境 PROXY_PREFIX :代理 VUE_APP_API_URL :环境地址 ①.env.development MODE = 'development' PROXY_PREFIX = '/singOn' DR_APP_API_URL = 'http://192.168.1.112:8080'②.env.production MODE = 'production' PROXY_PREFIX = '/baisc-information' BASE_PREFIX = '/cloud-sso' DR_APP_API_URL = 生产环境地址③.env.test MODE = 'test' BASE_PREFIX = '/cloud-sso' PROXY_PREFIX = '/baisc-information' IS_TEST = true DR_APP_API_URL = 测试环境地址 二、各环境代理配置vite.config.ts文件: const server: any = { // host设置为true才可以使用network的形式,以ip访问项目 host: true, // 端口号 port: 8080, // 自动打开浏览器 open: false, // 跨域设置允许 cors: true, // 如果端口已占用直接退出 strictPort: true, proxy: {} } server.proxy[env.PROXY_PREFIX] = { target: env.VUE_APP_API_URL, changeOrigin: true, rewrite: (p) => p.replace(env.PROXY_PREFIX, '/'), }
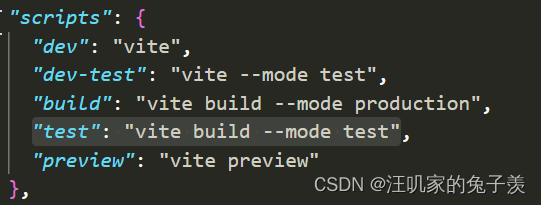
package.json文件: 在scripts中添加:"test": "vite build --mode test" |
【本文地址】
公司简介
联系我们
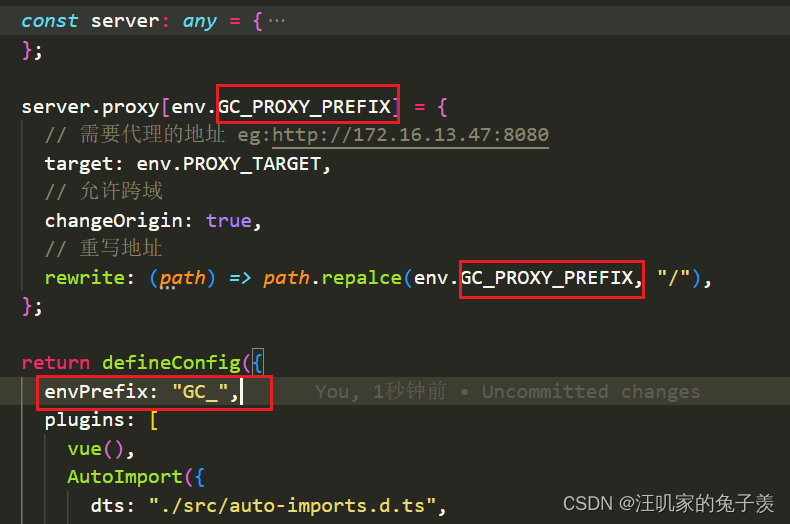
 以下是增加前缀写法:前缀写法需要注意与配置文件env.production三个文件中一致
以下是增加前缀写法:前缀写法需要注意与配置文件env.production三个文件中一致 
 综上:通过npm run build(yarn build)打包的为生产环境,npm run test(yarn test)打包的为测试环境。
综上:通过npm run build(yarn build)打包的为生产环境,npm run test(yarn test)打包的为测试环境。